Timeline
1 year, 6 months
Role
Design Lead
Launched
April, 2022
Overview
Plaid builds connections between financial institutions and over 6,000 apps. Plaid offers financial institutions APIs so their consumers can securely share their data with apps like Venmo, Robinhood, and Coinbase. This lets consumers send and receive money, fund investment accounts, manage their finances, along with a lot of other use cases.
I was the design lead in charge of designing the 0 to 1 experience for financial instutions working with Plaid. We offered tools in a developer dashboard as well as a docs site that helped financial institutions quickly onboard to our APIs.
Problem
Financial institutions currently share data with Plaid via screenscraping, which leads to poor conversion and unrealiable data. Plaid wants the majority of their traffic to instead be via APIs.
Goal
Make it easy for financial institutions to integrate with Plaid via API. Make it fast and painless, so it's a no-brainer for companies to commit resources to the project. Offer docs and tools to help developers understand, build, and test their Plaid integration.
Process
I led the design of Plaid Core Exchange and Plaid Exchange Beta and GA launches. I worked on designs for dashboards, validation tooling, docs, and marketing content.
I also was the original researcher on the team. I authored research plans and conducted research sessions with a variety of financial institutions, including some of the biggest banks. Research findings helped the product team prioritize working on tools that help developers build and test our APIs rather than build tools that help them monitor their integrations post-launch.
After the beta launch of the tools, we met with 6 financial institutions and had them test our tools. They provided feedback that we used to iterate on the dashboard experience. Additionally, I worked on a vision prototype that visualized what the experience could look like in a year. This helped the product team plan for future features.
Journey Map
When I first joined the team, I set up research sessions with all sorts of financial institutions: big banks, fintechs, smaller banks, ect. I learned what was important to them when it came to building API integrations. I used this information to create a journey map. This helped the product team prioritize the solutions they wanted to build. The were originally working on post-integration products. The journey map helped them pivot and work on integration tools instead.
Consumer Experience

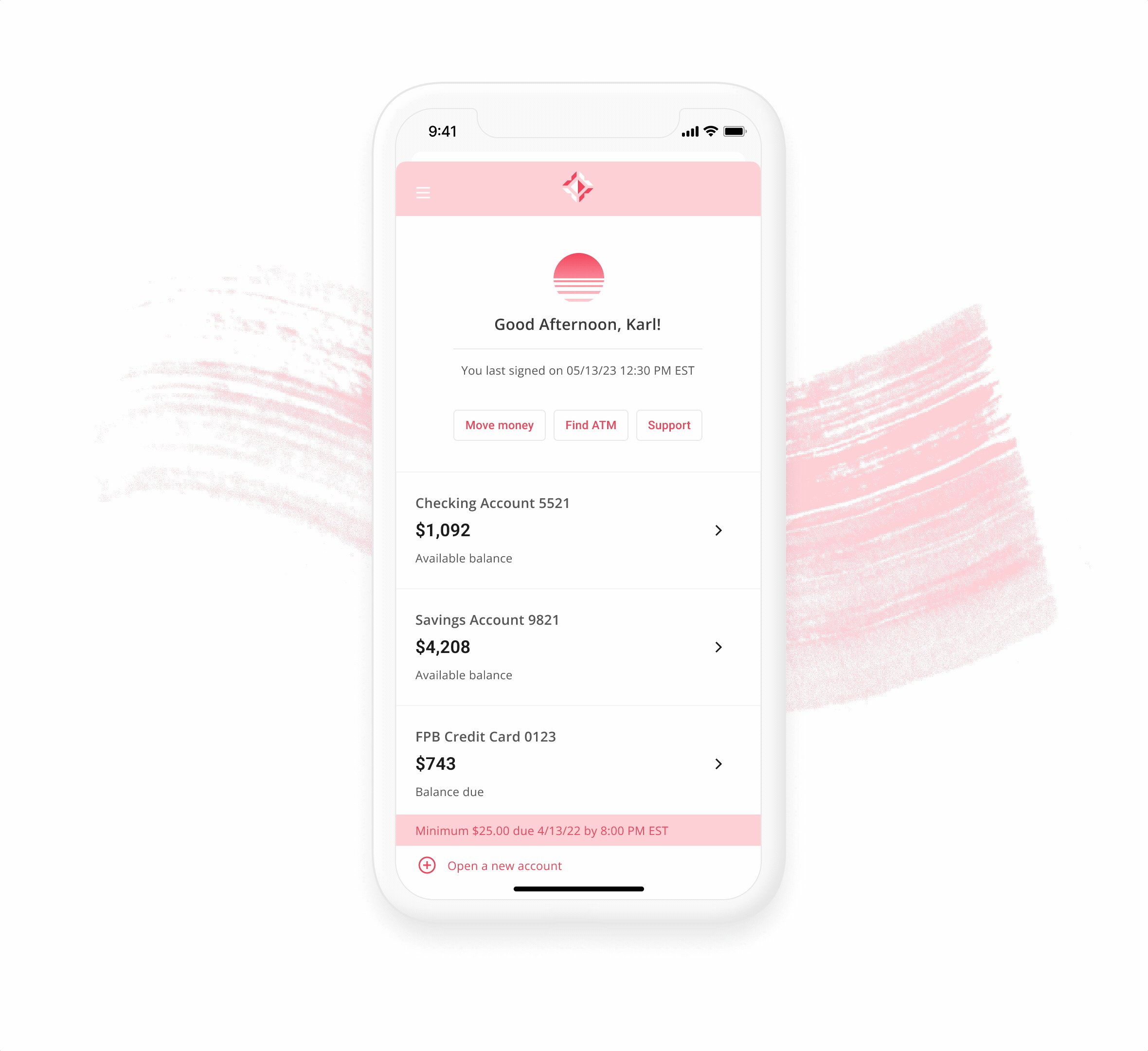
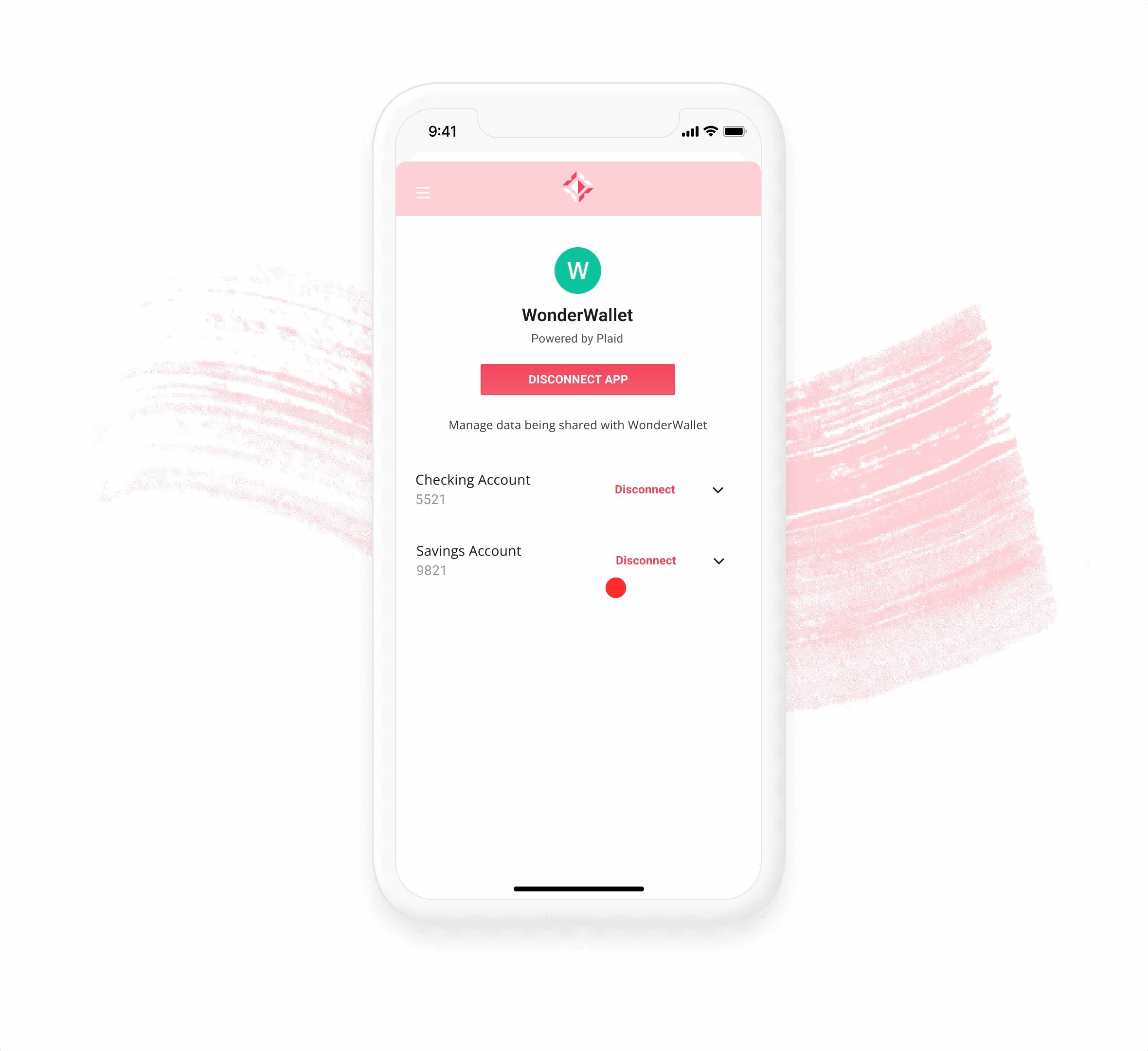
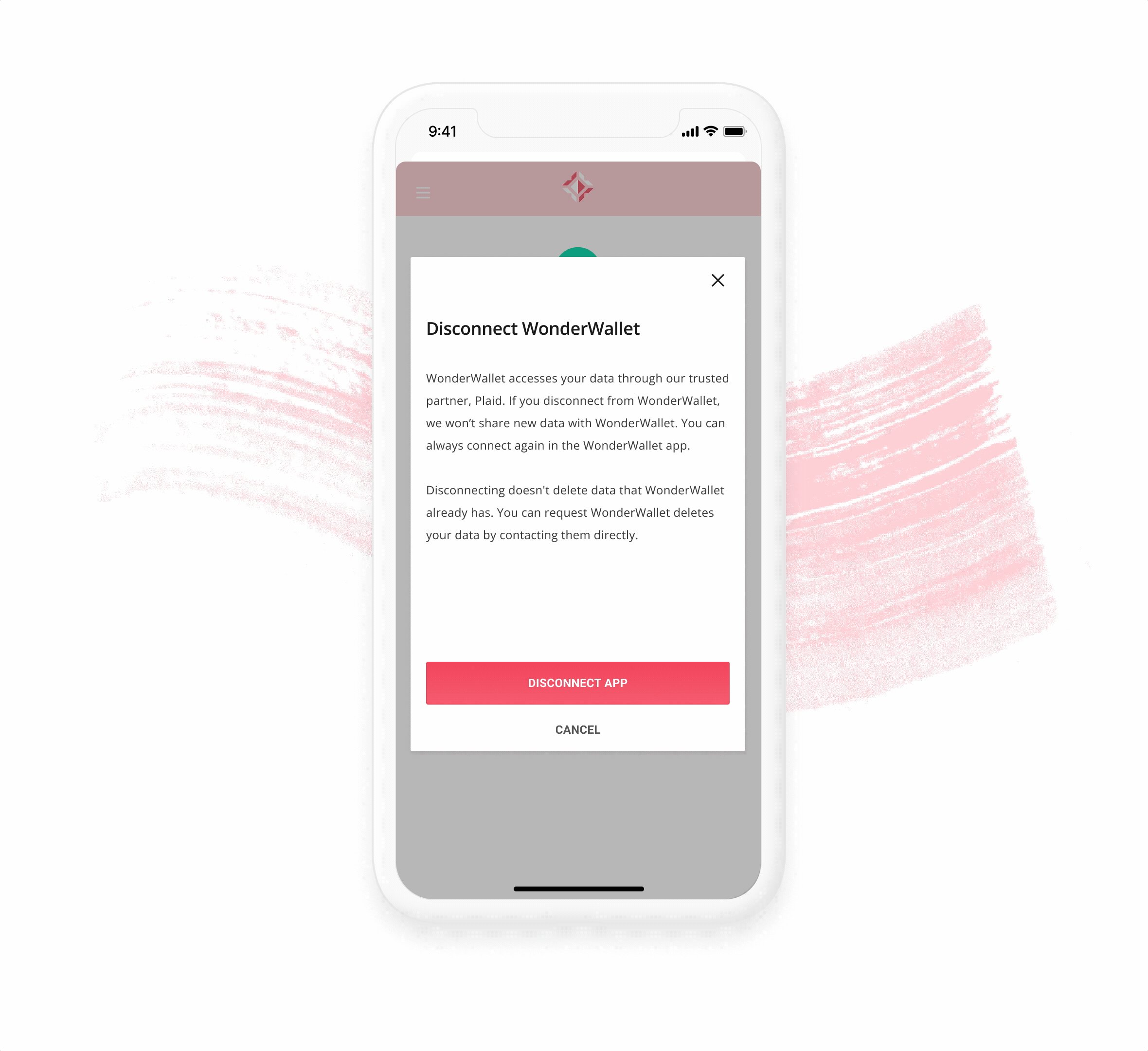
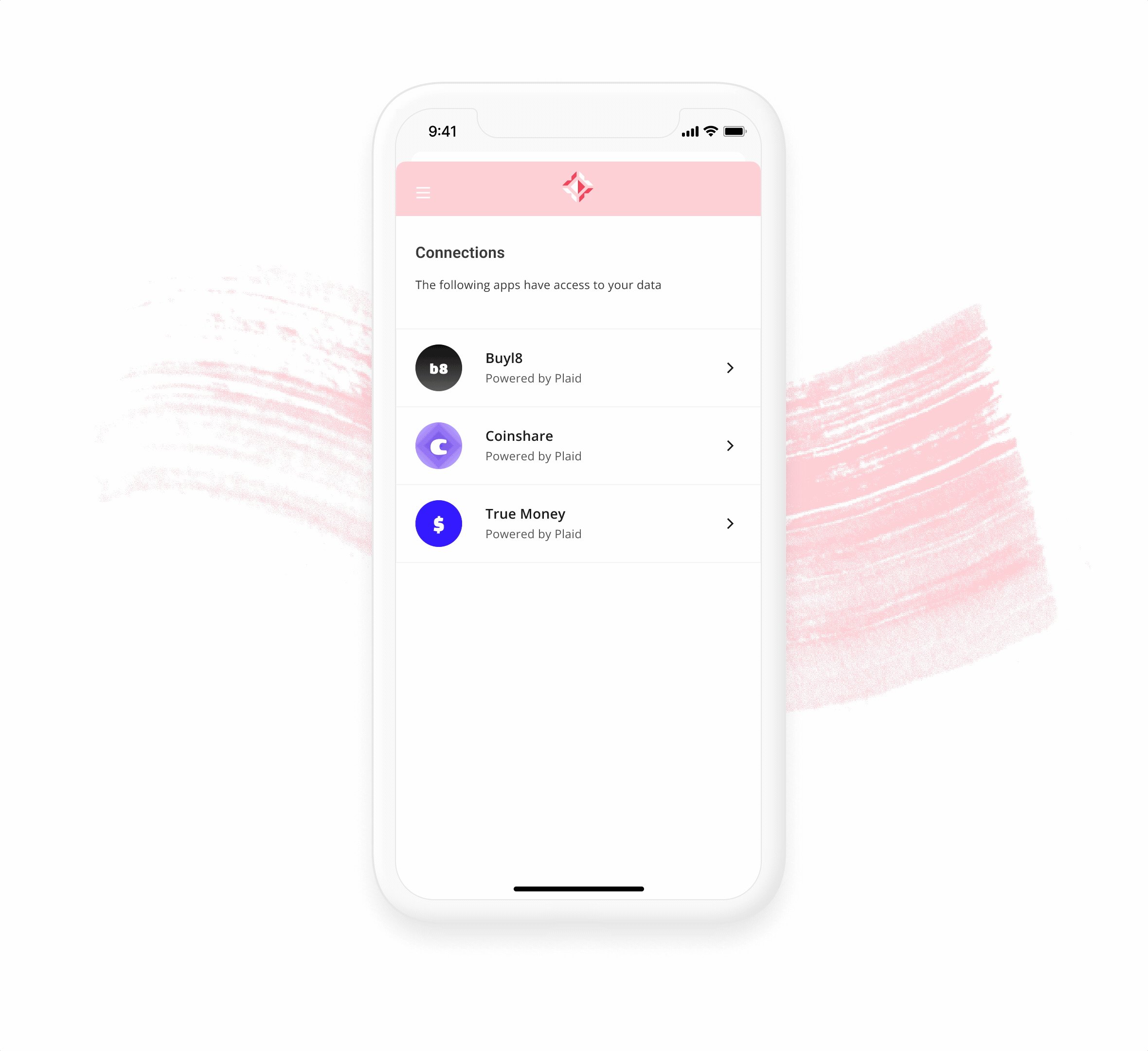
After meeting with financial institutions, we learned they needed consumer demos to understand how the APIs worked. I created demo consumer experiences that were used in kickoff calls and in marketing materials. This is an example of the permissions manager APIs in action. The APIs let consumers go to their banks website or app to manage the connection they have with apps.
I also published UX guidelines to help financial institutions create amazing experiences using our APIs
Docs
I designed a docs site financial insitutions can visit before starting their API build. The site helps them understand the resources they'll need to complete the build. Once an engineer starts working on the API, the docs site gives them all the information they need to quickly build and test their implementation. I also created a diagram library in Figma that included components to create complex technical diagrams. I used the library for this project and shared it with other designers, engineers, solutions engineers, and product managers along with a how-to guide so they could use it for future projects.
Dashboard Launch
The team quickly launched a beta set of tools to help speed up the integration process. We received feedback after this initial launch and iterated on the design. In parallel, I worked on a vision design to help motivate the team to think about the next year's worth of work (not just the next sprint).
Iteration
I facilitated meetings with 6 beta users and had them use our tools in front of the entire product team. We got a lot of useful feedback from these sessions and made changes to the design and the tools we were offering. The most meaningful changes were made to the validator tool. We re-architected how the validator worked. Instead of providing raw logs of API requests and responses, I redesigned it based on feedback to test individual endpoints and to show raw requests and raw JSON payloads that were sent to Plaid apps.
The Outcome
After launching the docs and dashboard tooling, we saw the majority of Plaid's traffic move to APIs. Developers using our tools specifically called out the validator tool as the "gold standard" for third party APIs. Plaid has a reputation as a developer-first company and we were able to extend that to developers at financial insitutions.